突然ですが、web制作会社で働いていらっしゃる方や、フリーランスでwebサイト制作をしている方はどれくらい納品前チェックを行っていますか?
私は未経験でweb制作の仕事に就き、コーディング〜納品までやっていますが、納品前チェックを怠ったためにクライアントに迷惑をかけたりしていました…
印刷業界や映像と違ってwebはすぐに文字の修正ができたり気が緩むことも多いですよね。
ですが今回はミスなく安心安全に納品ができるように「これだけは絶対やっておきたい納品前チェック項目」を書いていきたいと思います!
目次
数字(電話番号等)
ぶっちゃけてしまうと、レスポンシブに上手く対応できないとかこのmetaタグがついてない!とかデザインに関する項目は最悪なんとでもなります!(実際はちゃんとチェックしてね!)
ですがどんな媒体でも本当に避けたいのが「数字の間違い」です。
特に電話番号やFAX番号など、クライアントとは別のだれかに被害が出る情報には細心の注意を払う必要があります。
電話番号のほかにも郵便番号や○丁目みたいな数字も配送などが必要な企業・個人事業主の方には大変な迷惑がかかる可能性があるので、要注意です!!
そんな危険な数字は必ず一文字校正も行いましょう。
一文字校正とは
一文字校正は読んで字のごとく、書いてある文字を一文字ずつ校正していきます。webは紙と違って気をつける点がいくつかあるのでそこにも注目です。
まず①デザインとコーディングした画面キャプチャを印刷して数字を左から一文字ずつレ点チェックしていきます。
終わったら今度は右からレ点チェック。左右からダブルチェックをすることで見間違いを防ぎます。
②ソースコードの電話番号をチェック
これがwebの特殊なところで、画面上で数字が合っていてもコードでは間違っているなんて事件も起こります。なのでしっかりテキスト比較ツールで比較しましょう。(筆者はdifff《デュフフ》をよく使います)
特に電話番号リンクの場合ハイフンを取って記述する必要があるので、目視での確認だけではちょっと怖いです。なので正しい数字をコピーして確実に正しい数字を入力するようにしましょう。
(通常のテキストでもなんでもそうですが、なるべく自分でキーボードを叩いて文字を入力しないことが誤字脱字を減らす最善策です。)
問い合わせフォームの送信先
ランディングページ(LP)や企業のコーポレートサイトではお問い合わせフォームがついていますよね。通常テスト環境でサイトをコーディングしてから納品といった形になると思うのですが、テスト環境でひとまず自分のメールアドレスで送信チェックしますよね。
問い合わせフォームにも自作のPHPプログラムであったりWordPressに入れたプラグインであったりと種類は様々ですが必ず納品前に送信先は確認しておきましょう。
電話番号よりはクライアントへの被害は少ないですが、問い合わせが自分に向かって送られてくるのでクライアントへの説明やメールの転送なんかで時間を取られます。
デザインなどのチェックはしていても意外と盲点になりやすいお問い合わせの送信先。注意しましょう…
【主にWordPress】noindexをはずす
普通に制作していればそんなこと起こらないだろうと思いきや落とし穴的ダークホースnoindexのご紹介です。
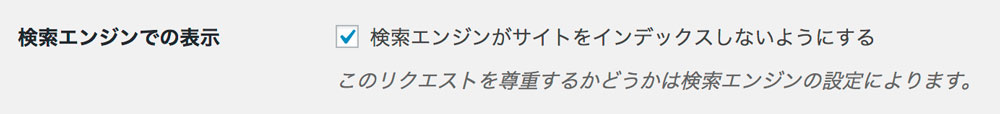
WordPressにはサイトを検索エンジンに表示させないようにする機能がついていますよね。

「サイトができあがったのにいつまで経ってもgoogleは知らん顔…SEO対策はちゃんとやってあるのに…」
なんてときはnoindex、あると思います。
WordPressに限らずなにかしらの特殊な環境下でサイトを構築しなくてはいけないときがありますよね。
本番公開まではBASIC認証とnoindexをかけておいてリリースになったら外そうみたいな。そういうときnoindexは盲点になりやすいのでWordPressを使っている方は「表紙設定」を、それ以外の方は<head>やhtaccessの記述なんかを再確認しましょう!
まとめ
我々は人間なのでどうしたってミスすることは避けられないですよね。
ですがミスはお客さんにとっては間違えた側の責任を追求するストレス社会の大トロみたいなもの(?)なので、納品前に如何にチェックする時間が確保できるかでサイトの完成度や信頼性が上がるものと信じています。
今制作しているサイトで上記が当てはまる方は一度ご確認あれ!(制作済みのサイトも意外と危険…?)